
Pas le temps de lire ? Gribrouillon.fr est l’outil simple pour gribouiller sur une carte web, essayez-le !
L’art du dessin et des cartes numériques
Certains d’entre vous se souviennent sans doute de l’époque glorieuse de Microsoft Paint. Pour les plus jeunes, Paint était un logiciel de dessin ultra simpliste, où chacun pouvait laisser s’exprimer sa créativité.

Avec sa vingtaine de couleurs et son outil pinceau, Paint n’avait rien à envier aux plus prestigieux outils de graphisme. Bien au contraire : sa simplicité d’usage permettait aux petits et grands de s’essayer à toutes formes d’art.
En parallèle, les cartes sur le web sont un autre type d’objet graphique commun. L’émergence d’outils comme uMap ou Google My Maps permettent de créer sa carte et d’y faire apparaître des marqueurs ou formes géométriques.

Ces outils sont parfaits pour la création de cartes « propres » ou professionnelles, en tout cas de cartes qui ont vocation à être exposées. Mais pour revenir au domaine artistique, avant d’exposer un dessin ou une toile, il a été nécessaire de gribouiller, raturer, gommer… Souvent sur un support séparé comme du papier brouillon. Même si la conception d’une carte prendra chemin différent de celui emprunté pour la réalisation d’une œuvre d’art, il est pertinent de disposer d’un support pour gribouiller / raturer une carte à l’ère du numérique.
Une carte à gribouiller : pourquoi faire ?
Prenons le temps d’étudier quelques cas d’usages où le dessin libre par dessus une carte aurait tout son sens.
Pour s’organiser
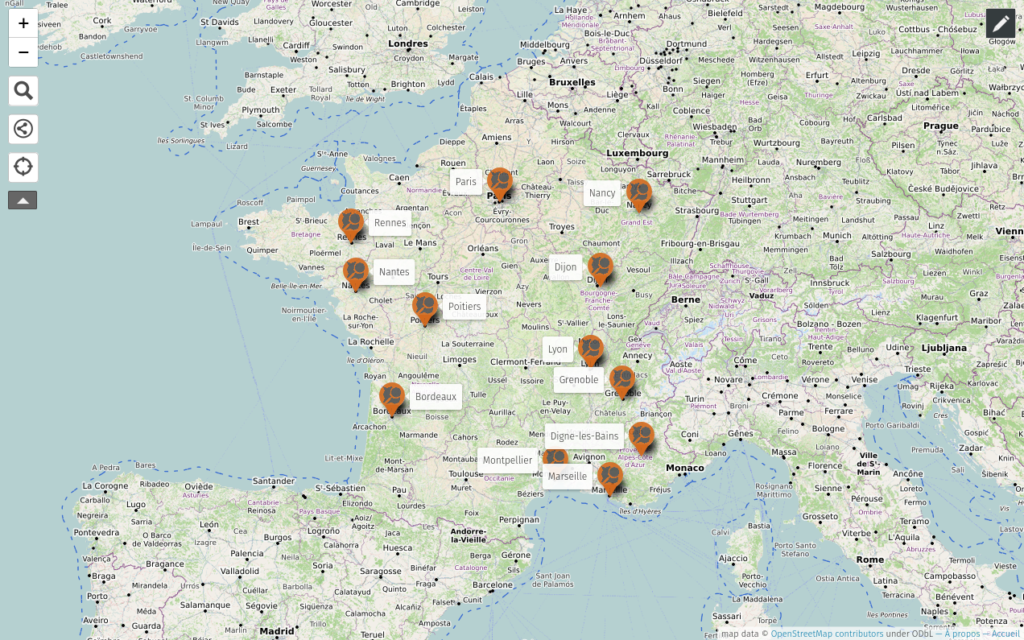
Les personnes contribuant à OpenStreetMap le savent bien : organiser une cartopartie n’est pas chose aisée. Si OpenStreetMap ne vous est pas familier, il s’agit de l’équivalent de Wikipédia pour la géographie. Régulièrement, des bénévoles se réunissent pour compléter la carte d’une ville, d’un quartier : ce sont les « cartoparties« . Afin de fluidifier la contribution, le territoire est découpé en zones et les groupes se répartissent la tâche.

Différents outils pour organiser existent : Tasks Manager, MapCraft, uMap… Mais tous nécessitent d’être coutumiers avec la manipulation de données géographiques. Et ne sont pas forcément prévus pour la prise de note sur le terrain. Ces prises de notes se font souvent sur la base de cartes imprimées et annotées à la main. Pourtant, pouvoir partager une carte numérique sur laquelle chacun peut se localiser et annoter aurait du sens.
Pour s’exprimer
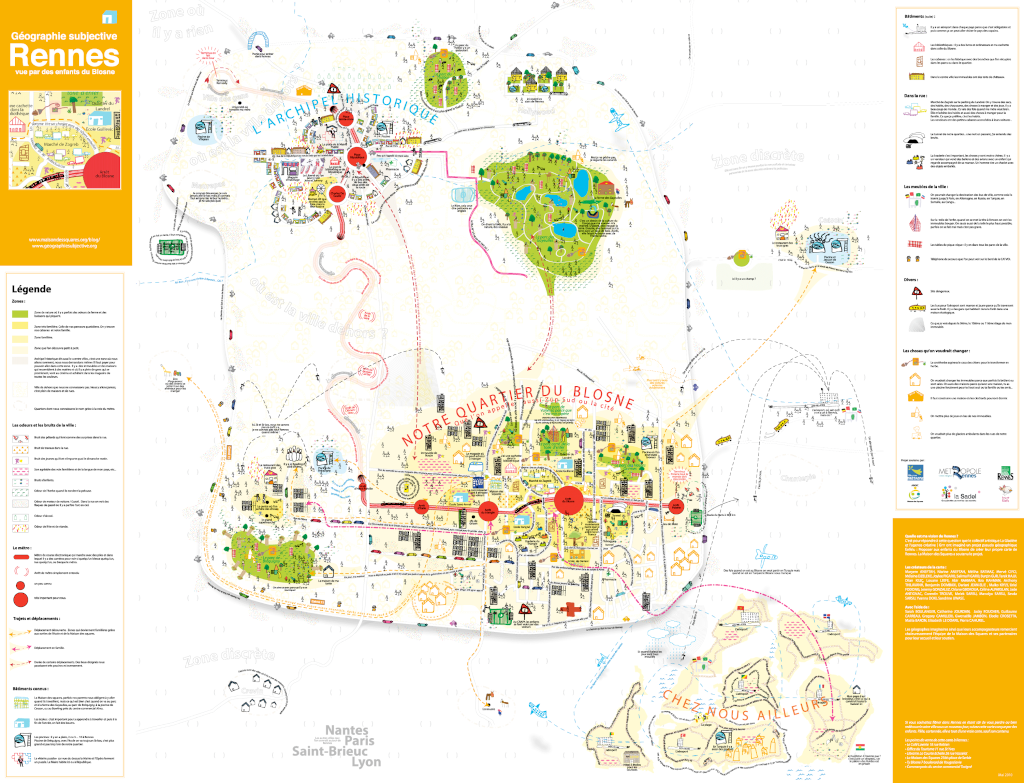
Les cartes traditionnelles sont le reflet de l’aménagement du territoire, une spatialisation relativement objective des infrastructures. Le vécu n’a pas sa place sur ce type de cartes, et pourtant les êtres humains sont sensibles : nous percevons différemment les espaces selon notre vécu et nos habitudes. La cartographie sensible ou subjective a vocation à faire apparaître ces émotions spatialisées sur des cartes.

Je vous recommande ces quelques liens sur le sujet :
- À la découverte de la cartographie sensible
- Géographie Subjective
- Plateforme Art & Géo de cartes sensibles
Ces cartes sont souvent réalisées sur papier ou à l’aide de matériaux variés, une version numérique pourrait être un support complémentaire durant la phase exploratoire.
Pour s’amuser
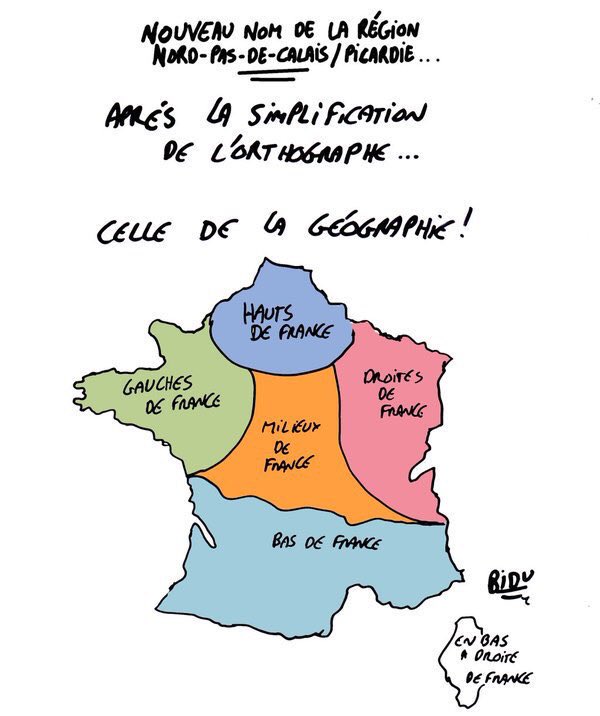
Au même titre qu’une photo, une vidéo ou une page blanche, la carte est un objet graphique laissant place au détournement et la personnalisation. Les nombreuses cartes parodiques liées à l’actualité ou le ressenti des habitants régions par régions tranche avec le sérieux habituel de la cartographie.

Mettre à disposition un nouvel outil numérique de dessin sur une carte permettra plus facilement à tout un chacun de s’exprimer sur les sujets de son choix.

On peut imaginer un aspect ludique à un tel outil : mettre au défi ses amis de dessiner sur la carte le drapeau d’un pays à tour de rôle, une bonne mise à l’épreuve de ses connaissances en géographie !
La solution : Gribrouillon !

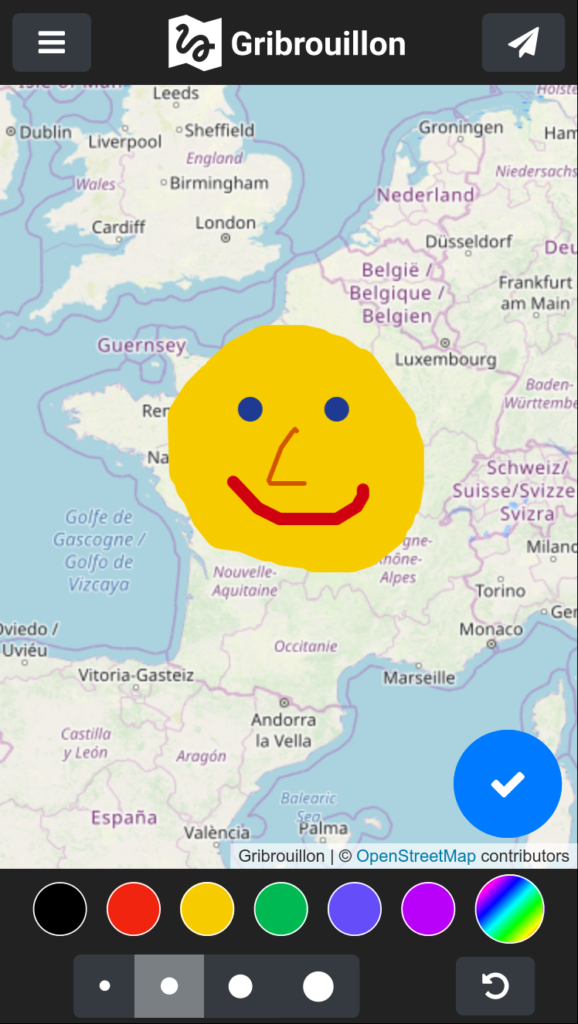
Vous l’aurez compris, l’outil Gribrouillon (gribrouillon.fr) permet de répondre à ces besoins. Gribrouillon = gribouillis + brouillon, le tout sur une carte web.

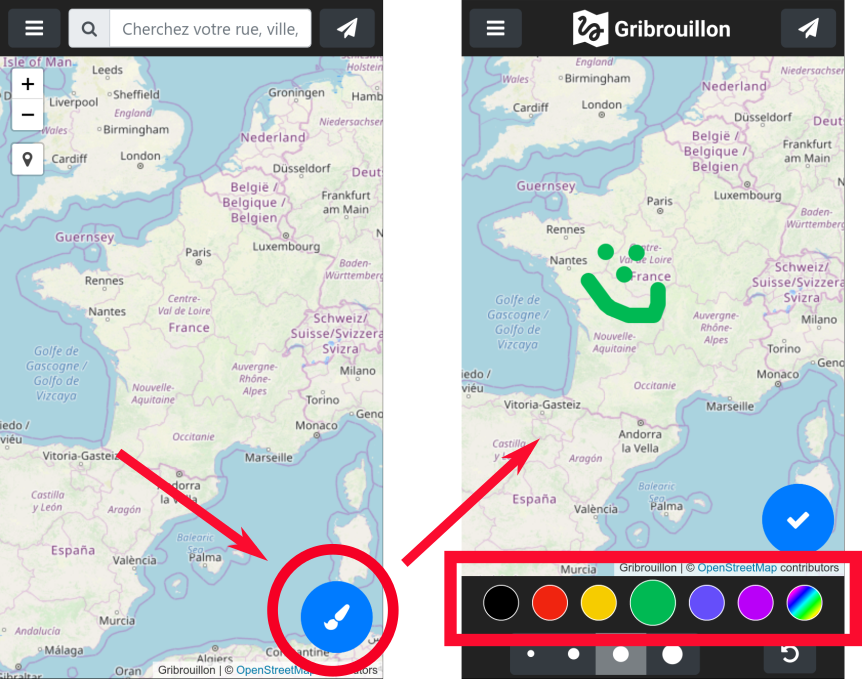
Le principe est simple : déplacez la carte sur la zone où vous souhaitez dessiner. Une fois la carte positionnée, cliquez sur le bouton Pinceau pour passer en mode dessin. Vous aurez alors à disposition les outils de dessin classiques. Libre à vous de dessiner pour vous organiser, vous amuser ou vous exprimer !

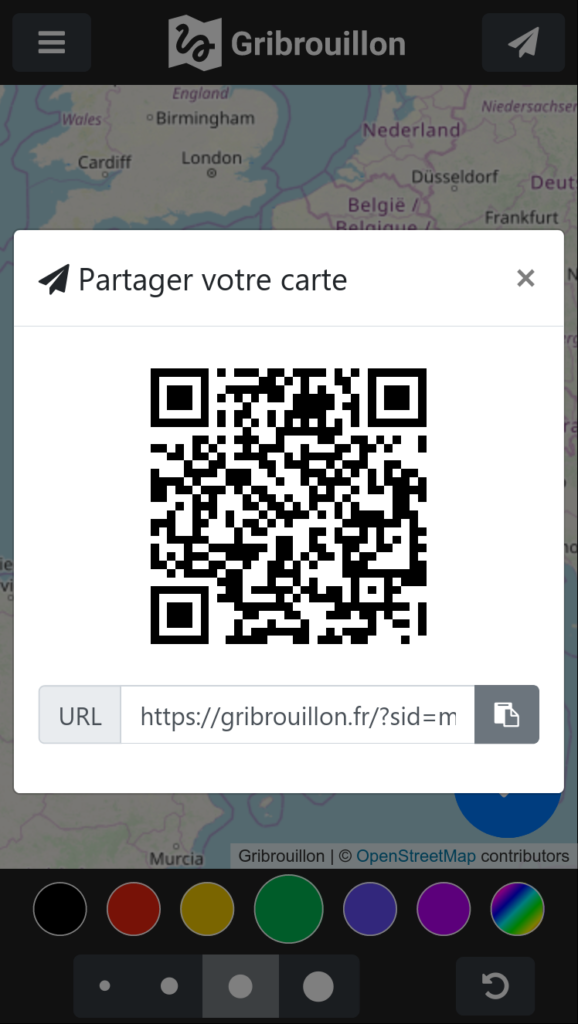
L’avantage de Gribrouillon est qu’il permet le dessin à plusieurs simultanément : partagez le lien de votre gribouillis, et dessinez en parallèle sur une même carte. Il est également possible de changer le fond de carte par le biais du menu latéral. L’outil est disponible sur le web pour mobile et ordinateur de bureau.
Comme pour l’ensemble de mes projets, le code source est disponible sous licence libre. Vous êtes invités à y contribuer :
- Partagez vos retours d’expériences et besoins
- Participez à la traduction (actuellement traduit en français et anglais)
- Impliquez-vous dans le développement de l’outil
Et n’hésitez pas à partager vos plus belles créations !